realesrgan
Run Real-ESRGAN in the browser with tensorflow.js
这个项目可以直接在浏览器中上传图片并放大图片,使图片的分辨率提高。
用法
Drag in or select an image, then choose a model and WebGPU/WebGL to upscale the image.Sure, PNG with alpha channel is supported.
拖入或选择图像,然后选择模型和 WebGPU。
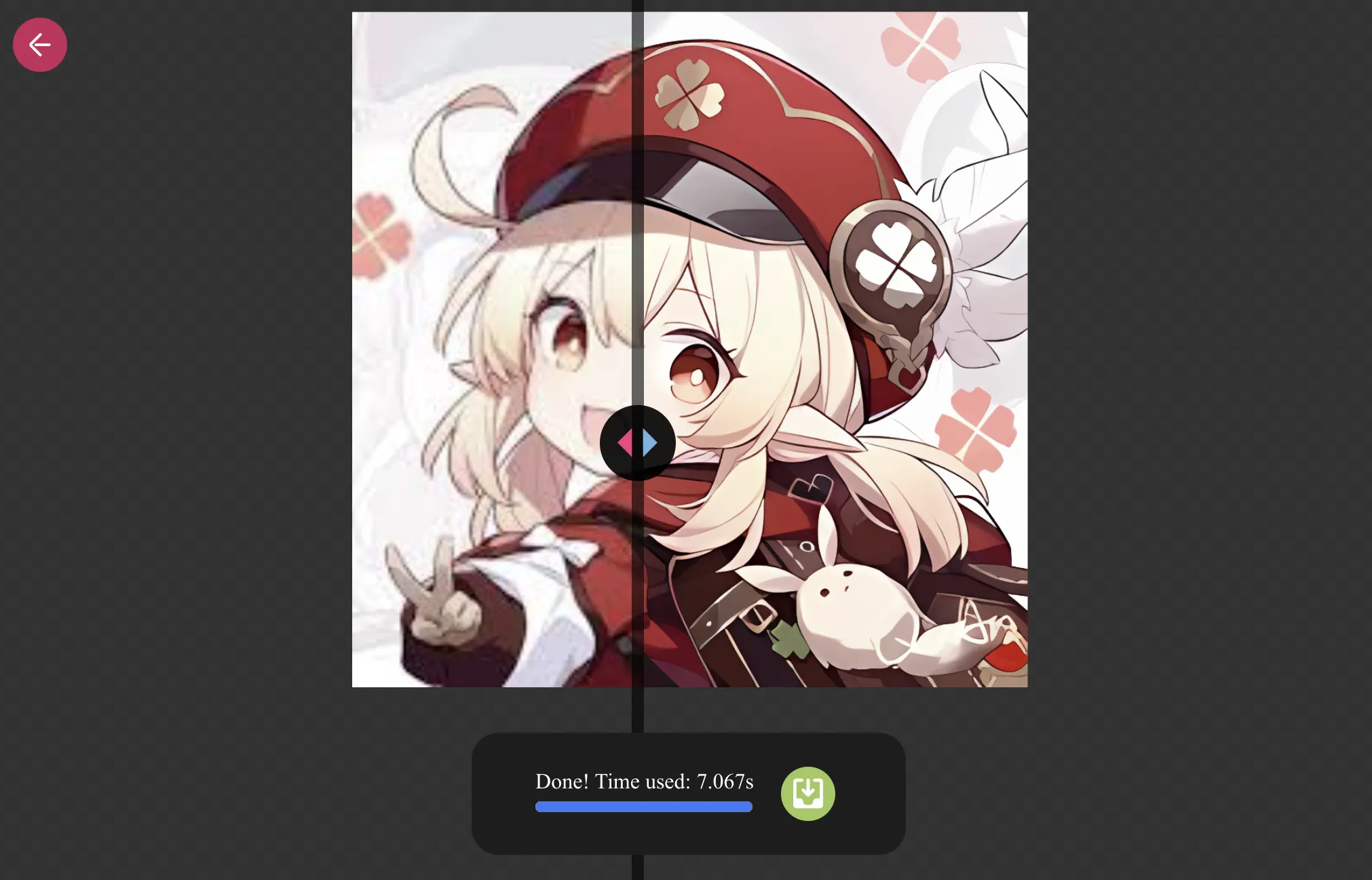
Demo&截图
Run Super Resulotion in Your Browser

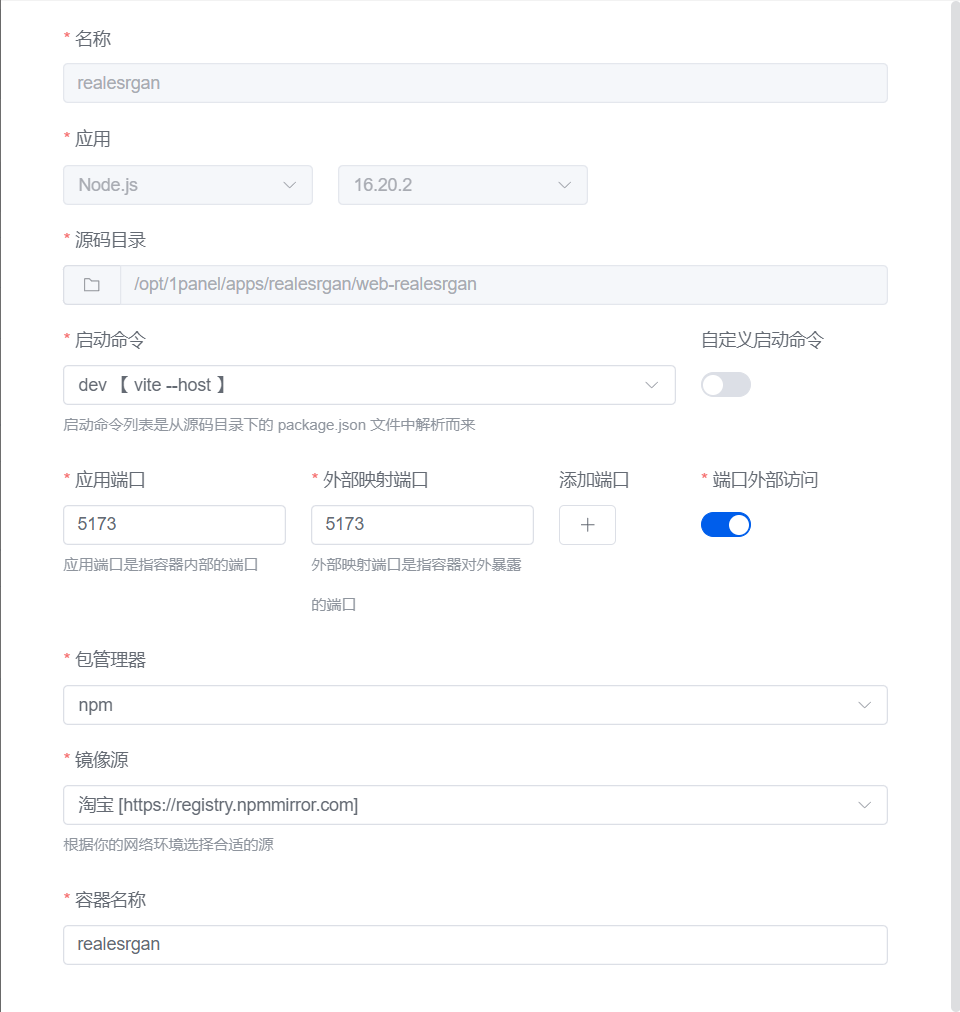
部署
利用nodejs可轻松部署该项目,该项目默认使用5173端口,这里我给出关于1panel的部署配置图片,照抄即可。npm install
npm run dev
模型说明
- anime (fast)
RealESRGAN-animevideov3 - anime (plus)
RealESRGAN_x4plus_anime_6B - general (fast)
RealESRGAN-general-x4v3 - general (plus)
RealESRGAN_x4plus
The first run will download the models and cache them in the browser indexedDB. No need to download them again.
翻译过来就是下文的意思:
- 动漫(快)
RealESRGAN-animevideov3 - 动漫(加)
RealESRGAN_x4plus_anime_6B - 一般(快速)
RealESRGAN-general-x4v3 - 一般(加)
RealESRGAN_x4plus
第一次运行将下载模型并将它们缓存在浏览器indexedDB中。无需再次下载它们。
加速说明
- WebGL:默认在大多数设备上启用。
- WebGPU:在带有
chrome://flags/#enable-unsafe-webgpuflag 的 Chrome 或其他支持 WebGPU 的浏览器上启用。比 WebGL 快得多。
开源地址
Loading...