VMAIL
📫 Open source temporary email tool. 开源临时邮箱工具。
这个项目部署起来可能会有难度,高手可直接看作者的教程部署。
🌈 特点
- 🎯 隐私友好,无需注册,开箱即用
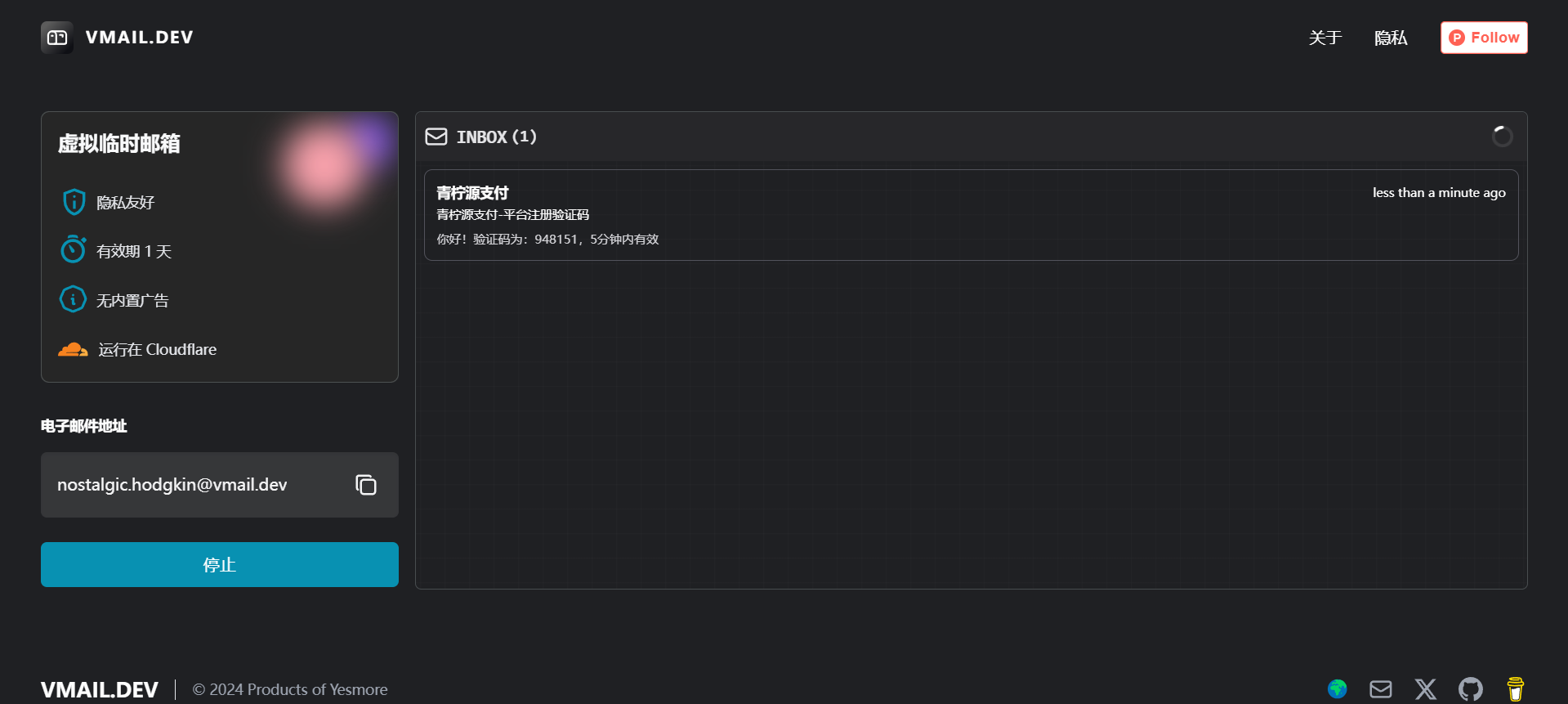
- ✨ 更好的 UI 设计,更加简洁
- 🚀 快速部署,无需服务器
原理:
- Email worker 接收电子邮件
- 前端显示电子邮件(remix)
- 邮件存储(sqlite)
worker接收电子邮件 -> 保存到数据库 -> 客户端查询电子邮件
Demo
作者的demo:vmail.dev
我的demo:50555.xyz


部署教程
准备工作
- Cloudflare 账户与托管在 Cloudflare 上的域名
- turso sqlite 数据库(个人免费计划足够)
- Vercel 或 fly.io 账号部署前端用户界面
步骤
注册turso数据库
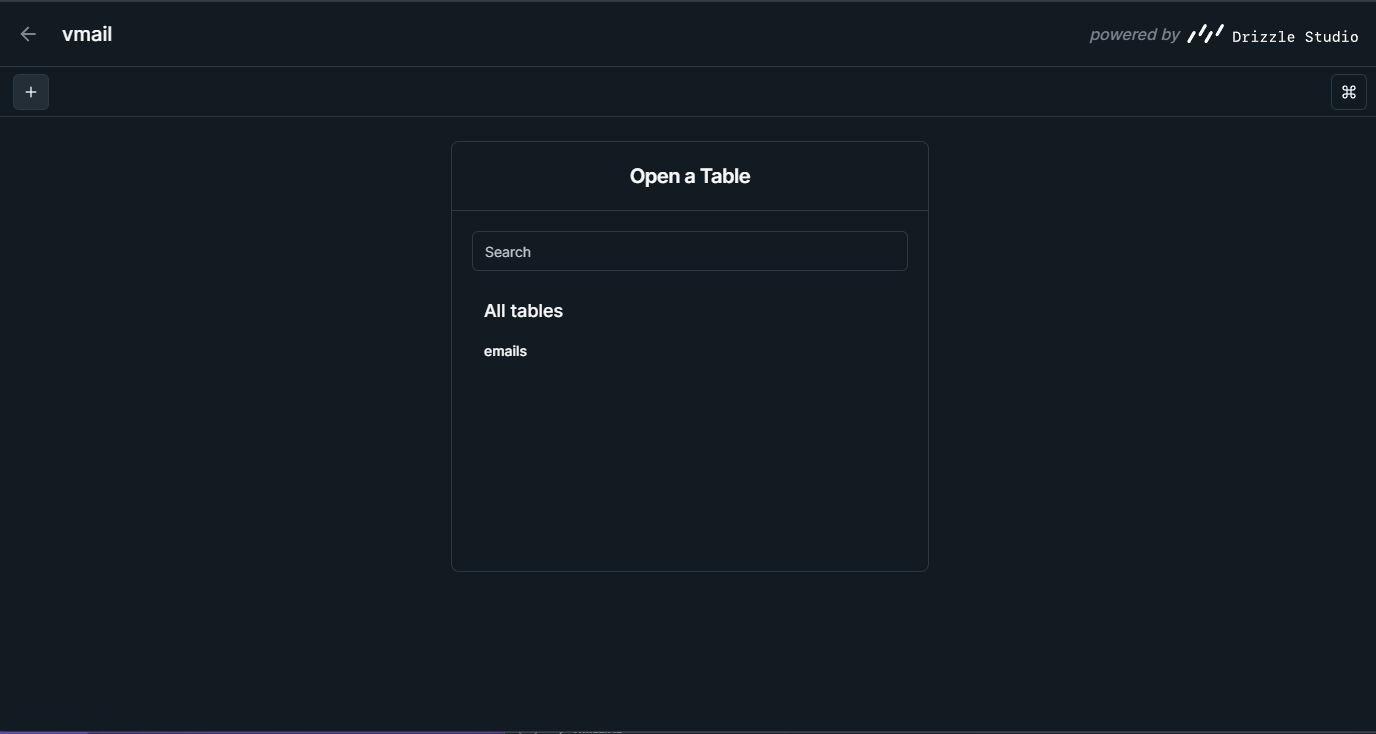
注册一个 turso 账户,注册后,系统会提示您创建一个数据库,然后创建数据库(名称随意),并创建一个emails表
⚠️ 注意:左上角有一个加号按钮,尝试点击它没有任何提示或效果,所以使用了 turso 提供的 cli 来初始化表。
Linux (或 mac/windows) 终端执行:
# 安装(安装后记得重启终端生效)
curl -sSfL https://get.tur.so/install.sh | bash
# 登录账户
turso auth login
# 连接到您的Turso数据库
turso db shell <database-name>执行完上方第一行代码后重启终端,执行第二行代码按照提示登录,如果无法调用浏览器进行登录,则可以使用turso auth login --headless然后将登陆后的export内容粘贴到终端回车,然后将上方最后一行代码
然后执行下方sql脚本CREATE TABLE `emails` (
`id` text PRIMARY KEY NOT NULL,
`message_from` text NOT NULL,
`message_to` text NOT NULL,
`headers` text NOT NULL,
`from` text NOT NULL,
`sender` text,
`reply_to` text,
`delivered_to` text,
`return_path` text,
`to` text,
`cc` text,
`bcc` text,
`subject` text,
`message_id` text NOT NULL,
`in_reply_to` text,
`references` text,
`date` text,
`html` text,
`text` text,
`created_at` integer NOT NULL,
`updated_at` integer NOT NULL
);
执行完命令后的数据库那里会出现emails的表
部署 email worker
在 vmail/apps/email-worker/wrangler.toml 文件中填写必要的环境变量。
- TURSO_DB_AUTH_TOKEN(第1步中的turso表信息,点击“Generate Token”读写权限)
- TURSO_DB_URL(例如 libsql://db-name.turso.io)
- EMAIL_DOMAIN (你自己的域名,如 vmail.dev,即根域)
如果您不执行此步骤,可以在Cloudflare的 worker settings 中添加环境变量
这里多说一点关于node环境和pnpm的安装,我是使用Ubuntu进行操作的,其他系统可询问GPT获取对应命令。这里我直接粘贴GPT4给我的回答。收缩栏中的GPT回答目的就是为了执行收缩栏最底部的三行指令。
依赖安装
安装 Node.js
pnpm 需要 Node.js 环境。你可以通过 NodeSource 或 nvm(Node Version Manager)来安装 Node.js。这里使用 nvm 来安装,因为它允许你安装多个版本的 Node.js 并在它们之间轻松切换。
首先,安装 nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash安装完成后,关闭并重新打开终端,或者运行以下命令来应用更改:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"然后,通过 nvm 安装 Node.js。这里安装最新版本的 Node.js:
nvm install node安装 pnpm
现在你已经有了 Node.js 环境,可以通过运行以下命令来安装 pnpm:
npm install -g pnpm克隆仓库并安装依赖
现在,你的环境已经准备好了,可以执行你的命令了:
git clone https://github.com/oiov/vmail
cd vmail
pnpm install这些步骤将会克隆 vmail 仓库到你的本地机器,然后进入仓库目录,并使用 pnpm 安装所有依赖。
安装wrangler cli 并在本地登录
这一步在作者的教程中并未详细说明,这里我依旧粘贴GPT4给我的回答
安装 Wrangler :通过 npm(Node.js 的包管理器,应该在安装 Node.js 时一同安装了)安装 Wrangler。运行以下命令:
npm install -g wrangler这将全局安装 Wrangler CLI。
安装 Wrangler CLI 之后,你需要使用它登录到你的 Cloudflare 账户。这样做可以让 Wrangler 配置访问你的 Workers。
登录到 Cloudflare :运行以下命令并遵循提示登录到你的 Cloudflare 账户:
wrangler login这个命令会打开你的浏览器,要求你登录到 Cloudflare 并授权 Wrangler 访问你的 Cloudflare 账户。完成这些步骤后,Wrangler 将能够部署和管理 Workers。
如果这一步无法自动跳转浏览器登录并回调终端,则可以使用下面操作进行登录。
步骤 1: 创建 API Token
首先,你需要在 Cloudflare 的网站上创建一个 API Token。
- 登录到你的 Cloudflare 账户并进入 Cloudflare Dashboard.
- 点击右上角的你的账户名称,然后选择 "My Profile"(我的资料)。
- 切换到 "API Tokens"(API 令牌)标签页。
- 点击 "Create Token"(创建令牌)按钮。
- 你可以选择使用一个模板,例如 "Edit Cloudflare Workers"(编辑 Cloudflare Workers),这会自动赋予令牌所需的权限。或者,你可以选择 "Create Custom Token"(创建自定义令牌)来手动选择权限。
- 根据你的需要设置令牌权限,确保至少包括对 Workers 和相关资源的编辑权限。
- 完成设置后,点击 "Continue to summary"(继续到摘要),然后 "Create Token"(创建令牌)。
- 复制创建的 API Token。确保保存好这个令牌,因为它不会再次显示。
步骤 2: 使用 Wrangler 配置 API Token
在你拥有了 API Token 后,下一步是在 Wrangler CLI 中使用这个令牌。
- 打开你的终端或命令提示符。
运行以下命令来配置 Wrangler 使用你的 API Token:
export CF_API_TOKEN="your_api_token_here"
完成这些步骤后,Wrangler 将使用你提供的 API Token 进行认证,这样你就可以开始部署和管理你的 Cloudflare Workers 了。
部署 Worker
在成功安装 Wrangler 并登录到你的 Cloudflare 账户之后,你可以继续部署你的 Worker 了。
进入 apps/email-worker 目录 :
如果你还没有,首先需要进入到 apps/email-worker 目录中:
cd apps/email-worker使用 pnpm 运行部署脚本 :
确保你已经在你的项目中安装了所有依赖(如果你在开始时已经运行了 pnpm install,那么应该已经安装好了)。现在,你可以使用 pnpm 运行部署脚本:
pnpm run deploy这个命令将执行 package.json 文件中名为 deploy 的脚本,该脚本应该被配置为使用 Wrangler 部署你的 Worker 到 Cloudflare。确保你已经按照项目的要求配置了 wrangler.toml 文件。
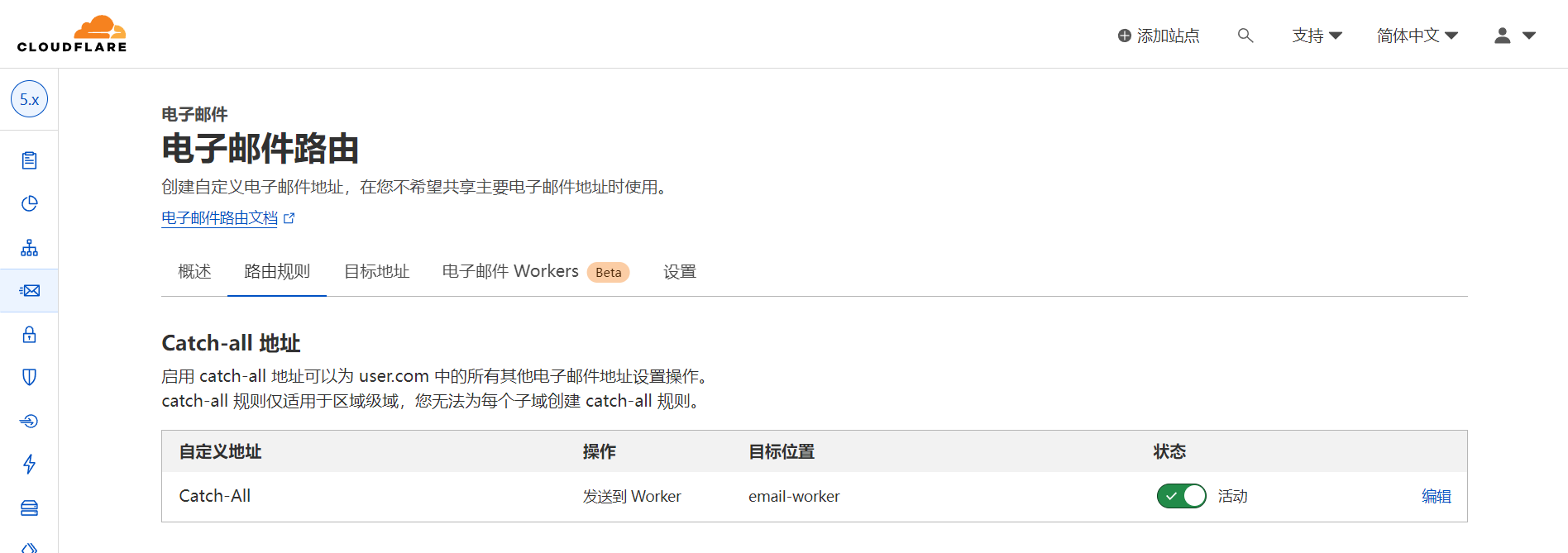
配置电子邮件路由规则
设置“Catch-all”操作为发送到 email worker
Vercel或fly.io上部署Remix应用程序
确保在部署期间准备并填写以下环境变量(.env.example):
| 变量名 | 说明 | 示例 |
|---|---|---|
| COOKIES_SECRET | 必填,cookie加密密钥(自己设置) | my-secret-key |
| TURNSTILE_KEY | 必填,网站验证所需的Turnstile Key | my-turnstile-key |
| TURNSTILE_SECRET | 必填,网站验证所需的Turnstile Secret | my-turnstile-secret |
| TURSO_DB_RO_AUTH_TOKEN | 必填,turso数据库只读凭据 | my-turso-db-ro-auth-token |
| TURSO_DB_URL | 必填,turso数据库URL | libsql://db-name.turso.io |
| EMAIL_DOMAIN | 必填,域名后缀 | vmail.dev |
| EXPIRY_TIME | 可选,过期时间,单位秒,默认86400 | 86400 |
Vercel:
推荐使用一键部署按钮(一步 fork + deploy 此仓库):
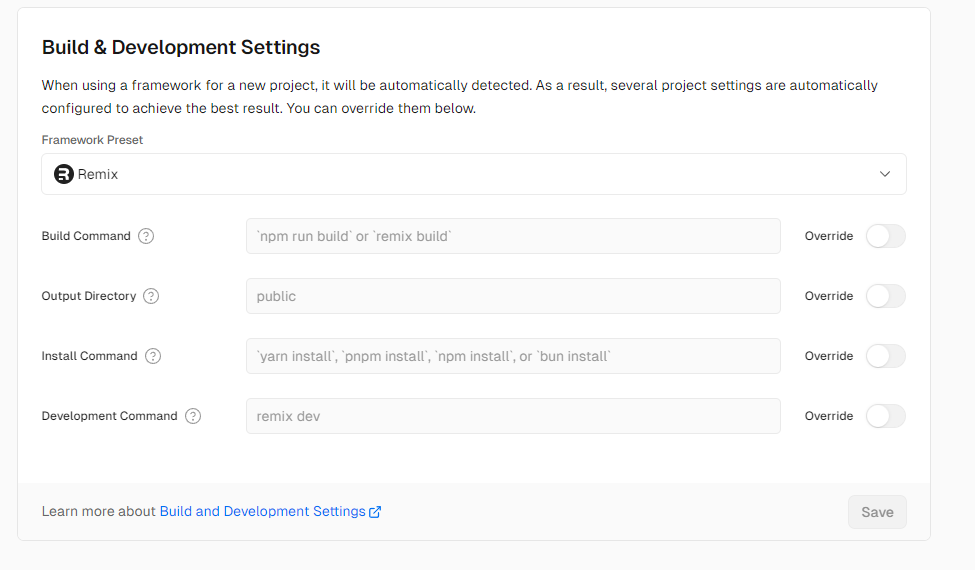
或手动将代码推送到你的 Github 仓库,并在 Vercel 面板中创建项目。选择 New project,然后导入对应的 Github 仓库,填写环境变量,选择 Remix 框架,点击 Deploy,等待部署完成。
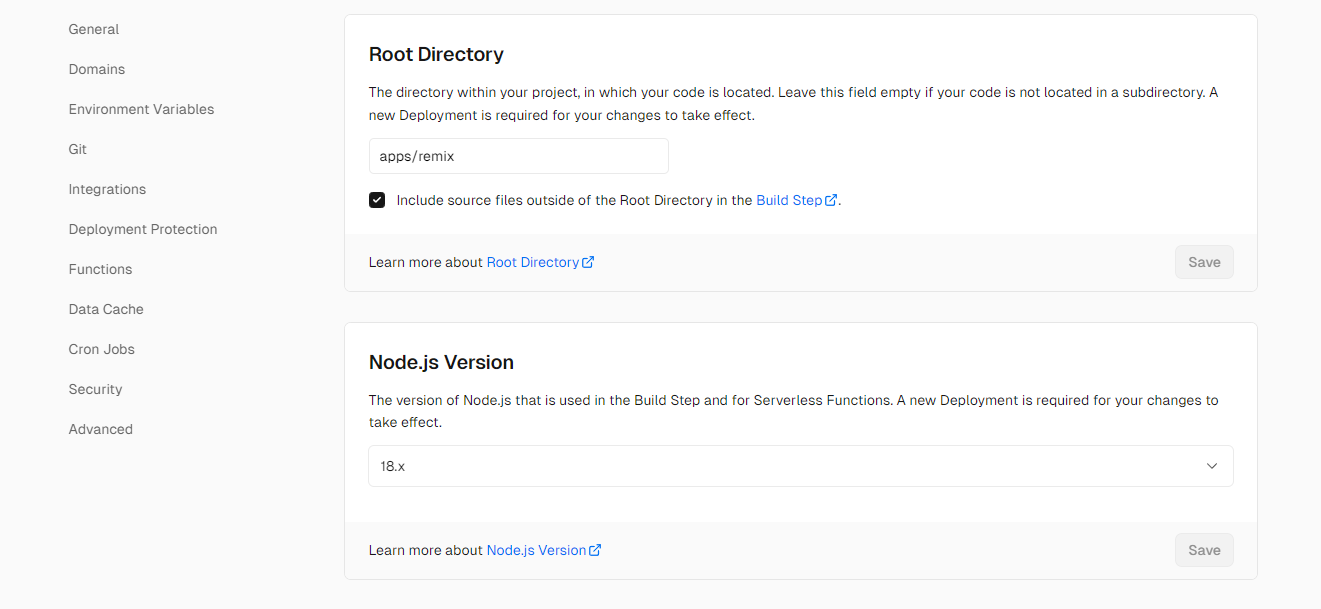
部署完后继续点击 Countinu to Dashboard,进入 Settings -> General,修改下面设置:

部署成功后在 cloudflare 添加域名解析(A记录)到对应平台,就可以愉快的玩耍了
然后进入 Deployments 重新部署一次,或向 github 推送代码重新触发部署。
fly.io:
cd vmail/apps/remix
fly launch

8 条评论
请教大佬,Catch-All 状态不通什么原因呢?
任意添加一条转发,然后就可以使用那个总的功能
不好意思,小白一枚,在哪里添加转发呢?
路由规则,自定义地址,设置任意一条,然后上面Catch-All就可以勾选为活动
重新部署了一遍,找到原因了,是 Turso 数据库设置错了,感谢大佬!
作者账号被封了,怪不得,还以为删库run了
还有这被封的理由也太搞笑了
真有人用大号蹭啊
爱笑就多笑点