site-status
📺 一个基于 UptimeRobot API 的在线状态面板 | 站点监测 | 状态检测。
本篇文章将分别介绍三个同源的项目,选择自己中意的版本进行部署
UptimeRobot
需要先拥有一个UptimeRobot账户并添加多个监控项目,官网地址:https://uptimerobot.com/,官网也支持生成Status page,但无法绑定自己的域名,于是需要获取API Key,下面是教程:
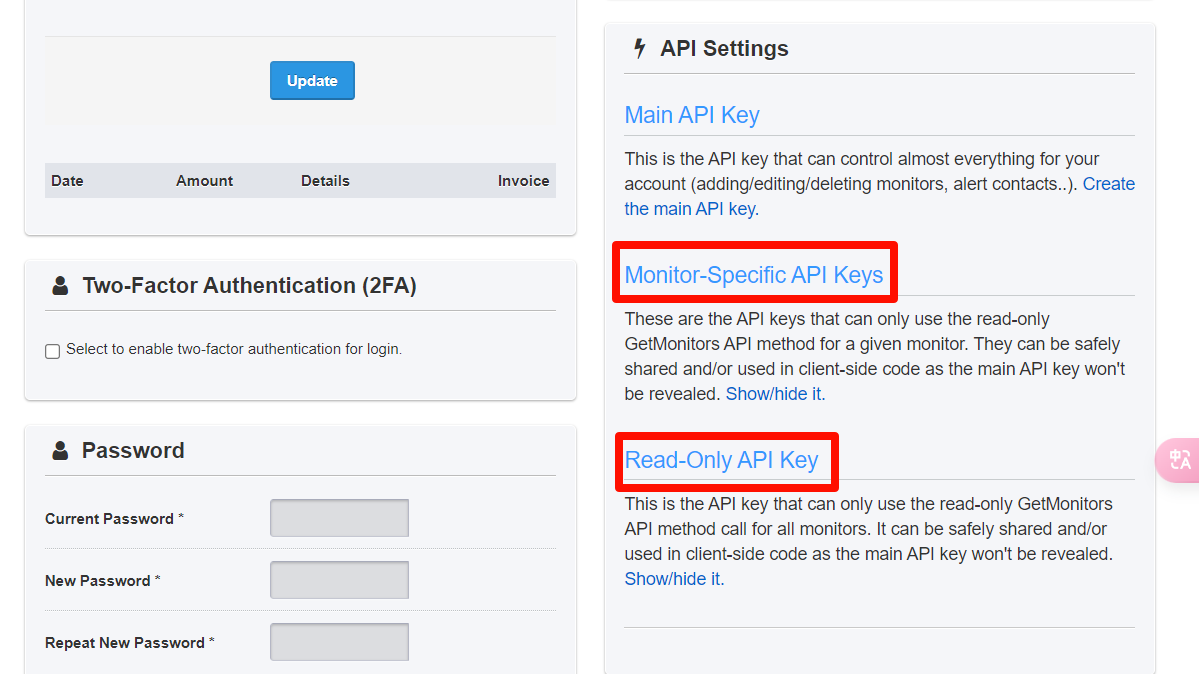
首先前往:https://old.uptimerobot.com/dashboard.php#mySettings,然后生成图片中任一API即可,复制保存待用。
版本一(原版)
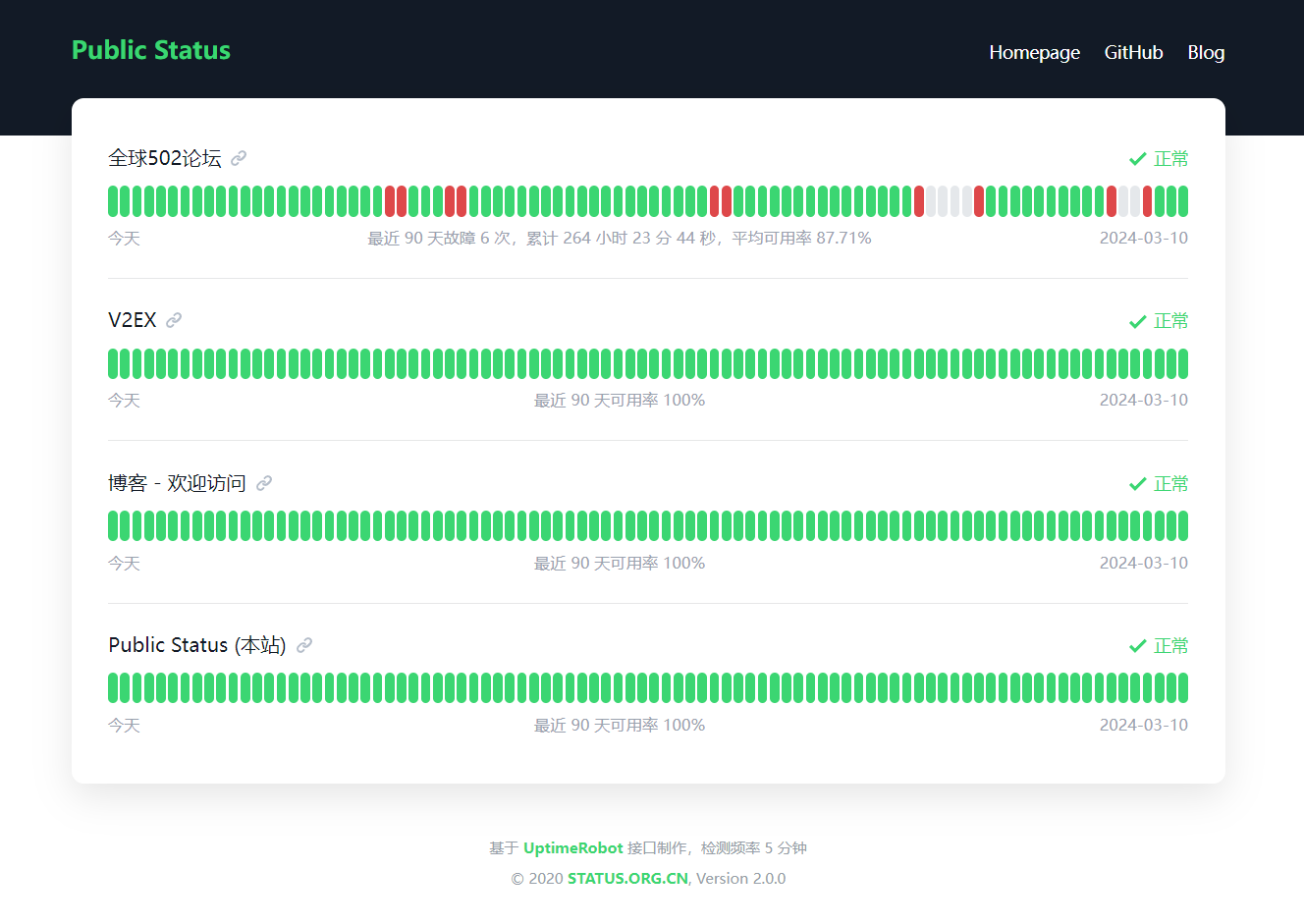
截图

部署
- 下载并解压缩:uptime-status.zip
修改
config.js文件:SiteName: 要显示的网站名称ApiKeys: 从 UptimeRobot 获取的 API Key,支持 Monitor-Specific API Keys 和 Read-Only API KeyCountDays: 要显示的日志天数,建议 60 或 90,显示效果比较好ShowLink: 是否显示站点链接Navi: 导航栏的菜单列表
- 将所有文件上传到网站空间
版本二
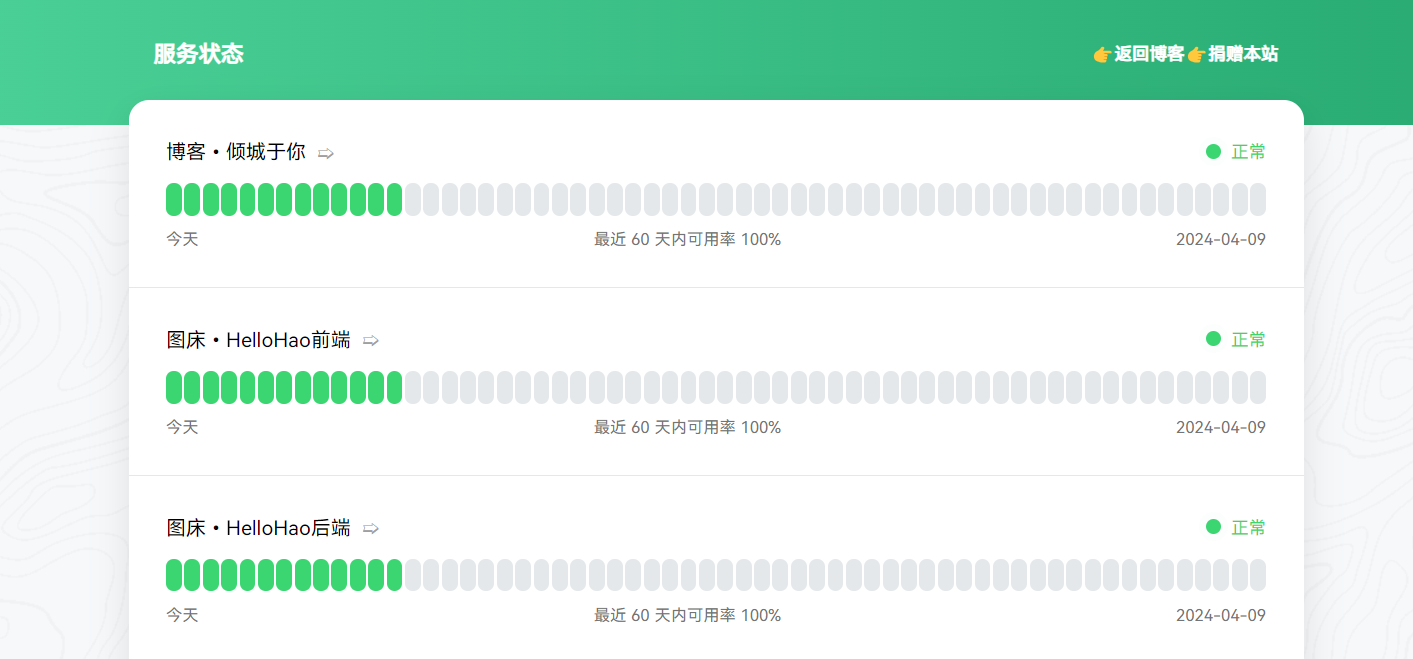
截图

部署
star并fork😘(地址见文末)- 按照下方部署操作来安装依赖
- 在
.env文件中进行配置修改 - 将打包后的文件上传至网站空间或者直接使用
Vercel或者Cloudflare直接部署该项目
# 若没有 pnpm
npm install pnpm -g
# 安装依赖
pnpm install打包
pnpm build推荐Vercel部署,部署完成后需去设置中添加环境变量,变量名见.env
版本三
截图

部署
与第一版步骤一致,源码地址为: site-status-1.2.1.zip
开源地址
Loading...
Loading...
Loading...