Web Archive
Web Archive是一个网页归档工具,包含以下几个部分:
- 浏览器插件:将网页保存为网页快照,并上传到服务端。
- 服务端: 接收浏览器插件上传的快照,并存储在数据库和存储桶中。
- web 客户端: 查询快照并展示。
服务端基于 Cloudflare Worker 的全套服务,包含 D1 数据库、R2 存储桶。
功能
插件下载:
私有化部署
一键部署到Cloudflare(推荐)
打开https://web-archive-docs.pages.dev/deploy.html
点一下Deploy with Workers
授权一下GitHub
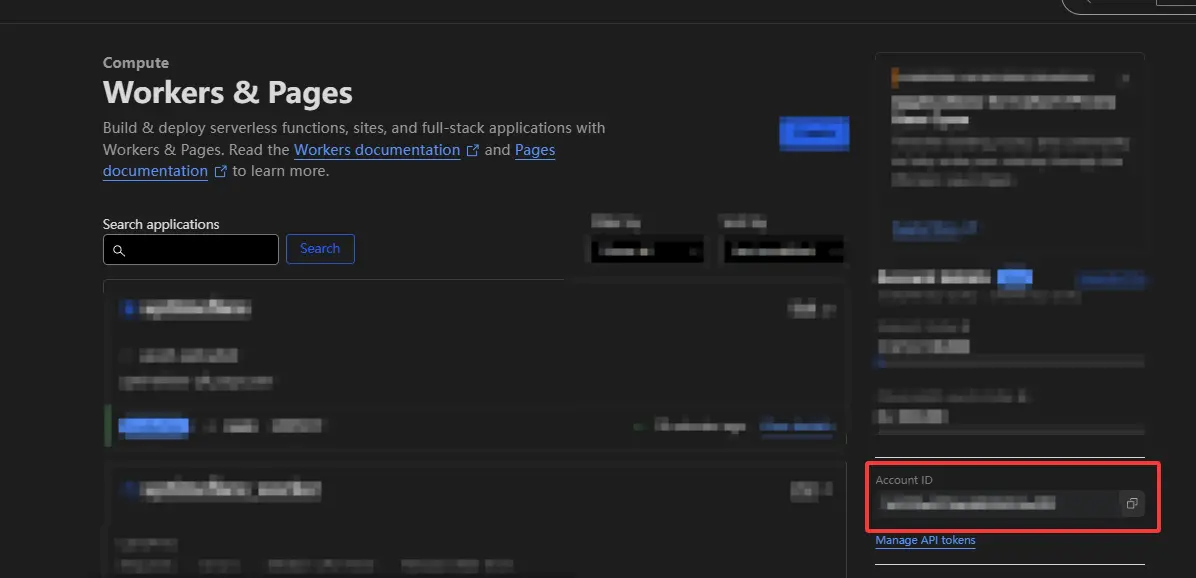
再去Cloudflare官网复制Wokers Account ID
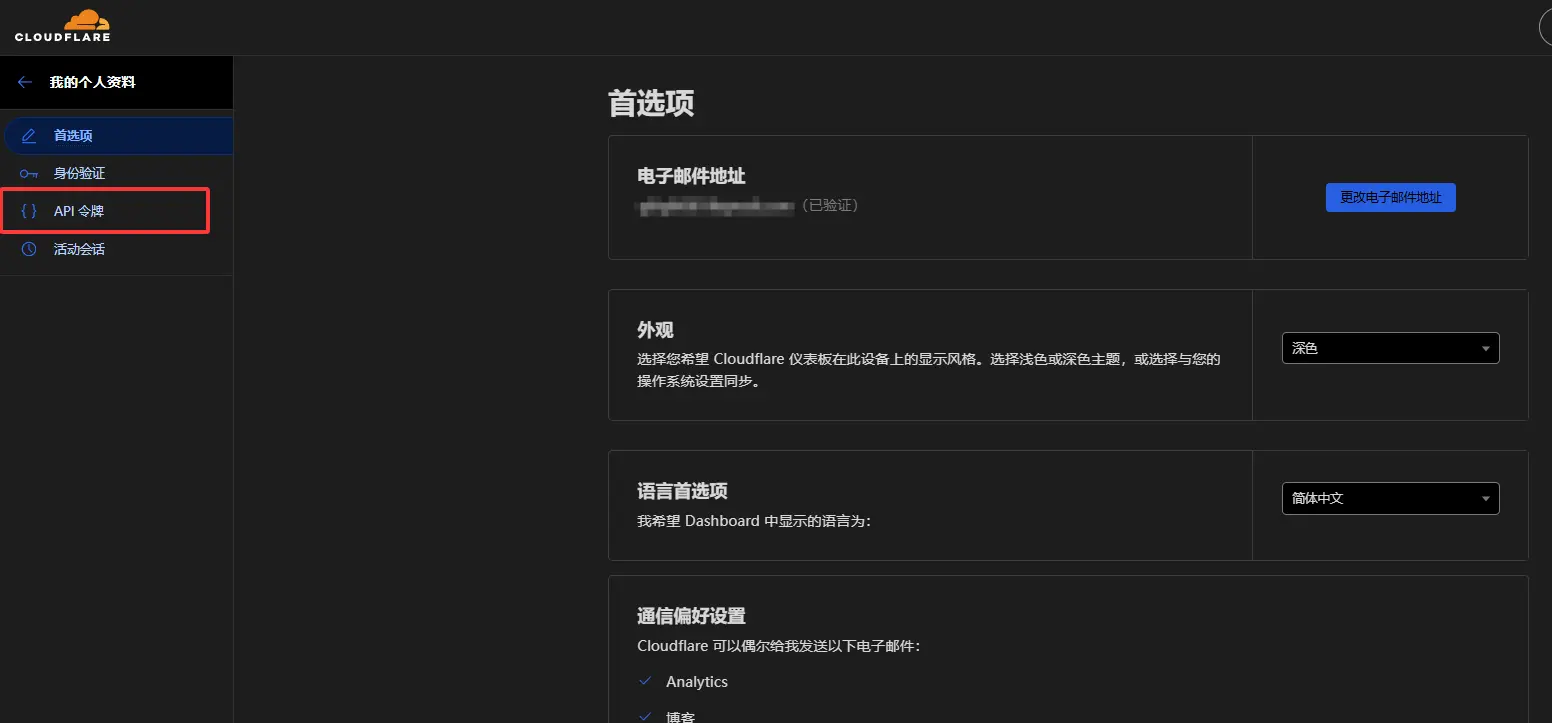
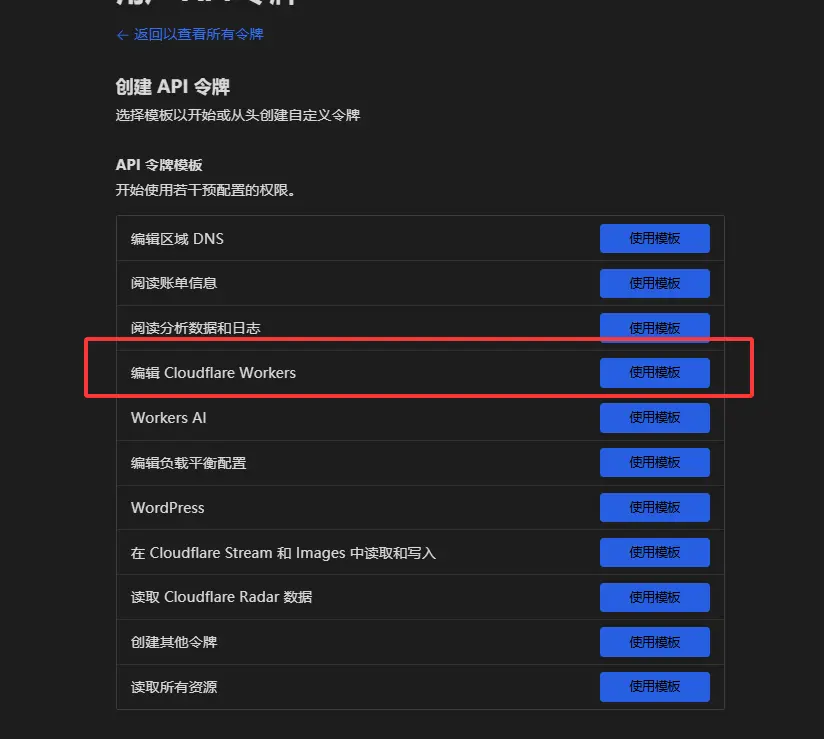
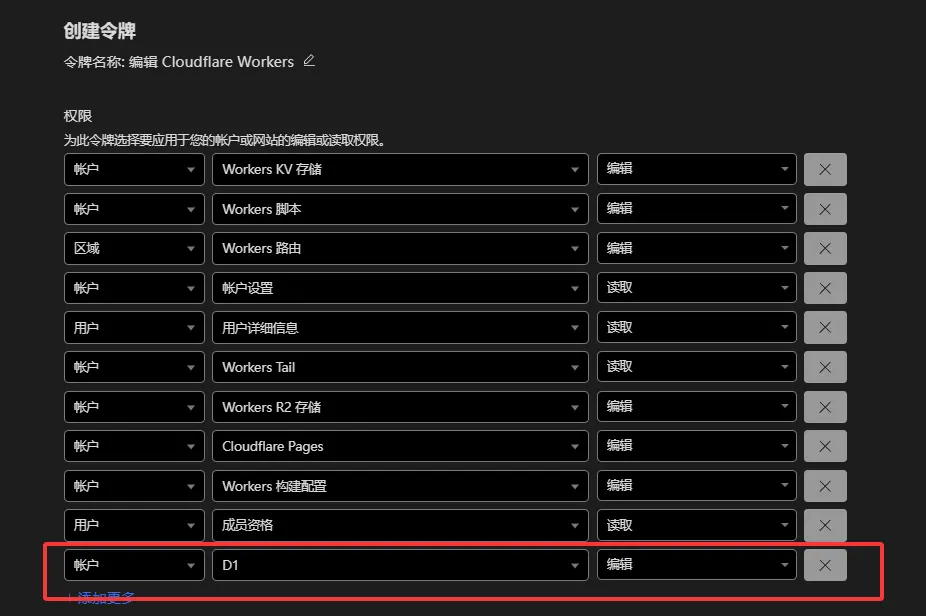
生成Api令牌,使用Cloudflare Workers模板并手动添加一条D1的编辑权限



有了Account ID和Api Token按要求填入
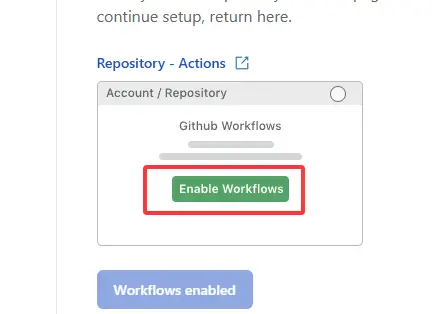
然后下一步允许Workflows,这样它以后就会自动更新到新版本

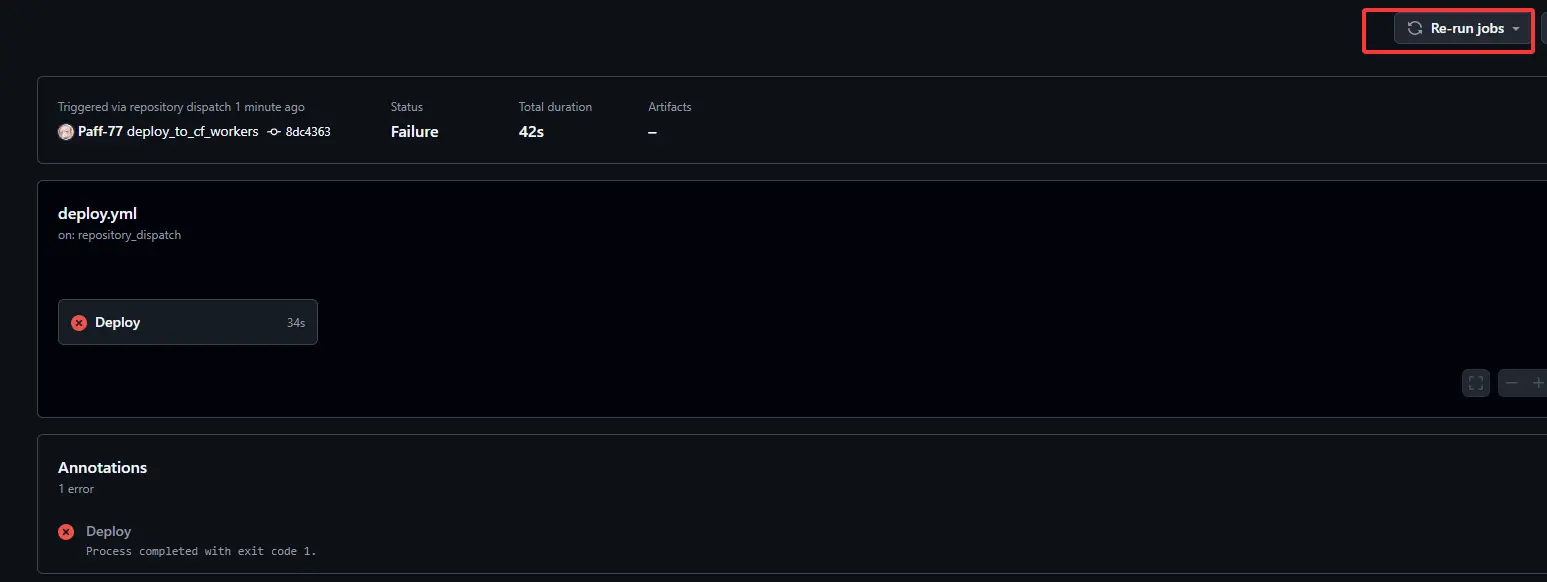
第一次应该会失败?重新Re-run all jobs后就部署成功了(也许要三次?)

然后访问页面设置一下管理员密码就可以开始使用了(默认的pages.dev无法日常使用),所以最好在自定义域里添加自定义域名并优选IP
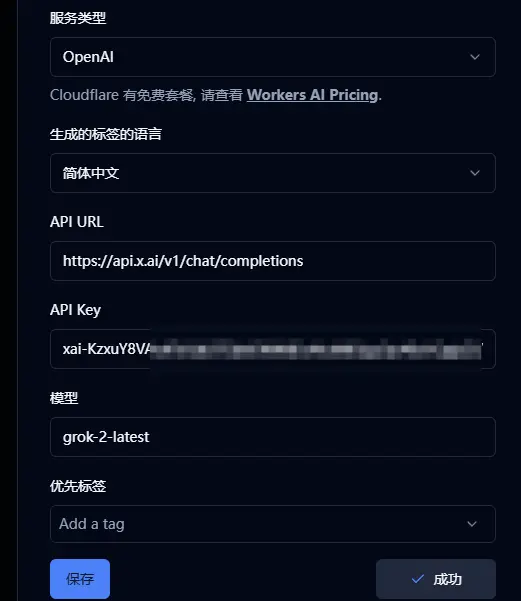
最后是配置使用AI(以Xai为例)
API URL :
https://api.x.ai/v1/chat/completions模型:
grok-2-latest当然你想用OpenAI也是可以的 还有Cloudflare的AI也行。
本地&服务器部署
此方式是在你免费的10G R2存储不够用时才考虑的,通常情况下使用CF Pages足以满足日常使用。
安装nodejs npm git pm2 pnpm
apt install nodejs npm git
npm install -g pnpm@latest-10 pm2git clone https://github.com/Ray-D-Song/web-archive.git
cd web-archive初始化本地环境
pnpm install
pnpm init:local
输入y回车pm2启动后端、前端并开机自动启动
pm2 start pnpm --name "web-archive-server" -- run dev:server
pm2 start pnpm --name "web-archive-web" -- run dev:web
pm2 save
pm2 startup
pm2 logs反向代理
看web-archive-web的端口 然后用caddy或nginx反代一下
D1和R2在下方路径中
/web-archive/packages/server/.wrangler/state/v3使用方法
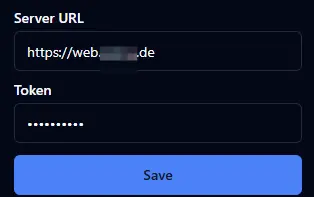
下载文章开头的插件,填入相关信息即可使用
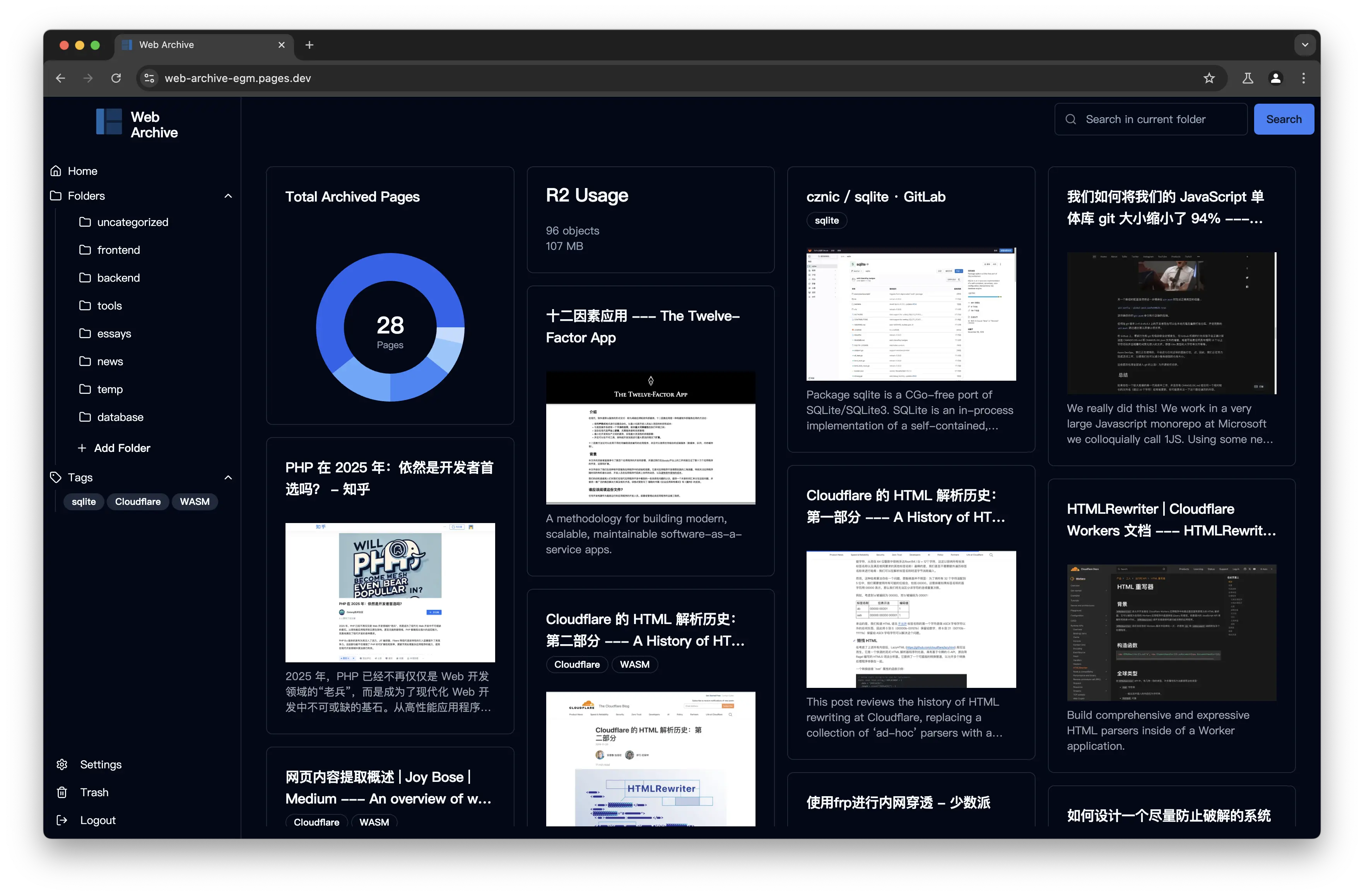
页面效果
开源地址
Loading...


1 条评论
这个好,有能力可以进行二次开发